Make sure to subscribe to my newsletter and be the first to know the news.
Table Of Contents

Introduction
Microsoft Edges vertical tab feature is frankly speaking amazing and it is a shame we currently don’t have an equivalent implementation in firefox. The follwing guide shows you how to achieve it anyways.
Spoiler alert: It looks complicated, but is actually pretty easy.

Install a Sidebar Tabs Extension
First search for a firefox extension that displays tabs in the sidebar at https://addons.mozilla.org
The one I am using is called Tree Style Tab
Disable Firefox Menu Bar
- Right click on the menu bar
- Uncheck
menu bar
Enable Stylesheet Customization
- Go to
about:config - Set the flag
toolkit.legacyUserProfileCustomizations.stylesheetstotrue
Locate Profile Directory
- In firefox type
about:supportin the address line - Search for the field
Profile Directory - Open this directory in your file explorer and create a folder named
chrome - Create a file named
userChrome.cssinside thechromefolder with the following content
your-profile-directory/chrome/userChrome.css
/* For usage with treestyle tabs */
sidebar-main {
width: 0px;
}
/* Sidebar min and max width removal */
#sidebar-box {
max-width: none !important;
min-width: 0px !important;
}
/* Hide splitter, when using Tree Style Tab. */
#sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action']
+ #sidebar-splitter {
display: none !important;
}
/* Hide sidebar header, when using Tree Style Tab. */
#sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action']
#sidebar-header {
visibility: collapse;
}
/* Shrink sidebar until hovered, when using Tree Style Tab. */
:root {
--thin-tab-width: 10rem;
--wide-tab-width: 24rem;
}
#sidebar-box:not([sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action']) {
min-width: var(--wide-tab-width) !important;
max-width: none !important;
}
#sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action'] {
position: relative !important;
z-index: 10 !important;
overflow: hidden;
min-width: var(--thin-tab-width) !important;
max-width: var(--thin-tab-width) !important;
height: 100%;
transition: all 500ms ease !important;
}
#sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action']:hover {
transition: all 500ms ease !important;
min-width: var(--wide-tab-width) !important;
max-width: var(--wide-tab-width) !important;
margin-right: calc(
(var(--wide-tab-width) - var(--thin-tab-width)) * -1
) !important;
z-index: 99;
}
#sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action']
~ #appcontent {
margin-right: 0;
margin-left: var(--thin-tab-width);
}
/* Ensure TST's content width resizes with the sidebar */
#sidebar-box[sidebarcommand='treestyletab_piro_sakura_ne_jp-sidebar-action']
.treestyletab-contents {
width: 100% !important;
transition: width 200ms ease !important;
}
/* Full screen */
#main-window[inFullscreen] #appcontent {
margin-left: 0;
margin-right: 0;
}
NOTE:
In the above code, you can adjust the values of the following three variables to whatever suits you best.
:root {
--thin-tab-width: 12rem;
--wide-tab-width: 24rem;
}
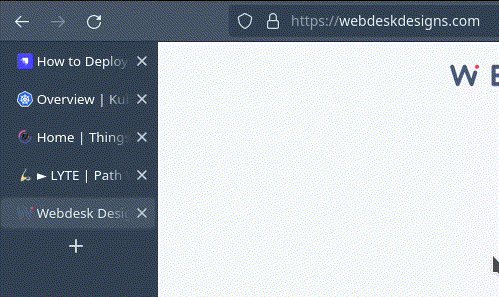
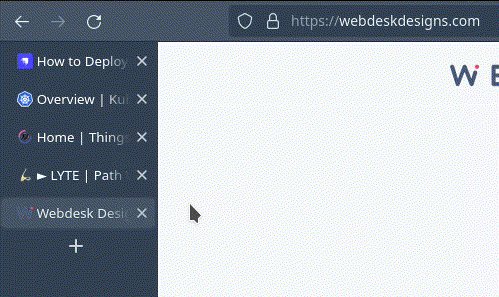
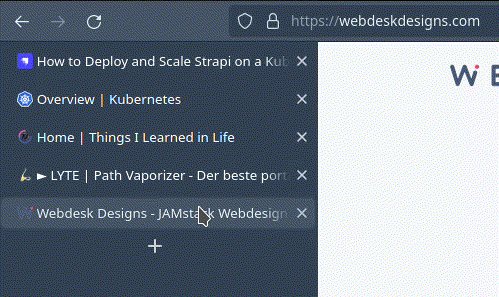
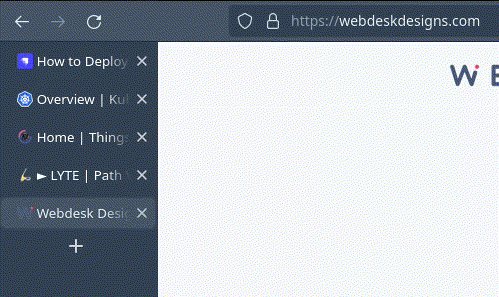
Now restart firefox and enjoy your vertical tabs!
Quick Links
Legal Stuff



